43 d3 pie chart labels outside
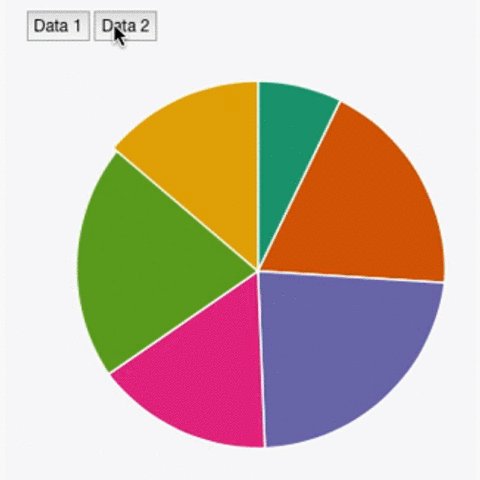
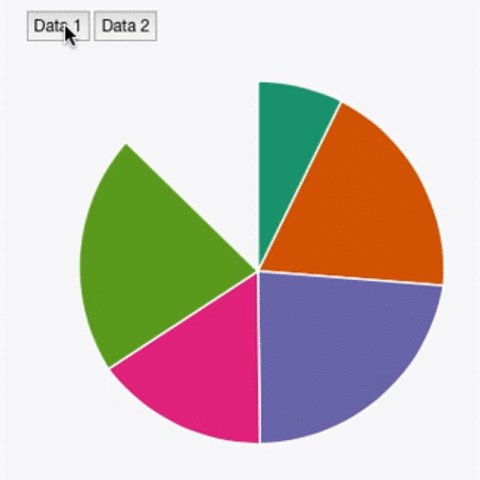
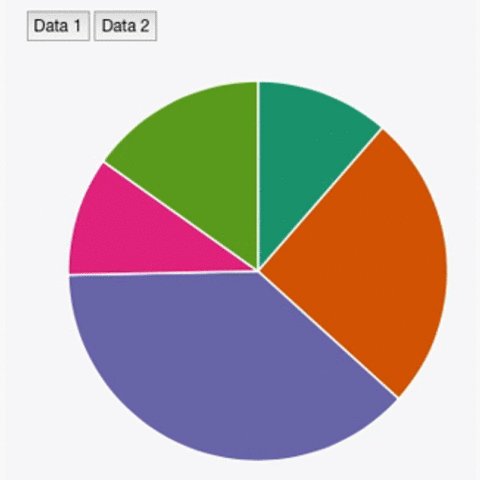
Label outside arc (Pie chart) d3.js - Stack Overflow Nov 8, 2011 ... I'm new to d3.js and I"m trying to make a Pie-chart with it. I have only one problem: I can't get my labels outside my arcs. Pie charts labels - Popular Blocks Jul 27, 2022 ... Check Pie Chart with Labels and Missing Data to see how to handle transitions ... innerRadius(radius * 0.4); var outerArc = d3.svg.arc() .
d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Compute the necessary angles to represent a tabular dataset as a pie or donut chart. d3.pie - create a new pie generator. pie - compute the arc angles for the given dataset. pie.value - set the value accessor. pie.sort - set the sort order comparator. pie.sortValues - set the sort order comparator. pie.startAngle - set the overall start angle.

D3 pie chart labels outside
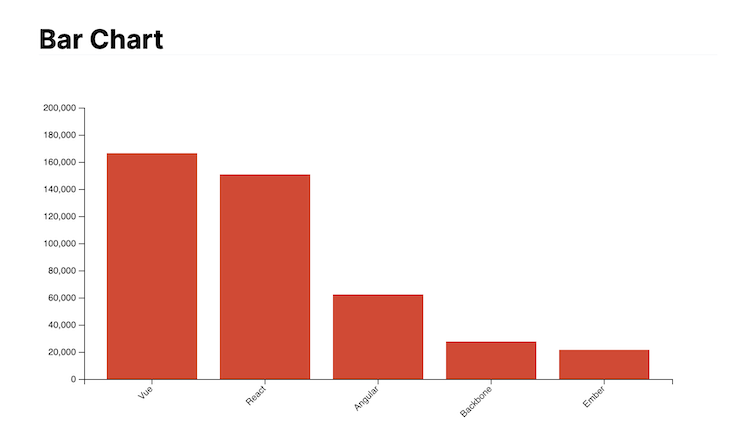
Gallery · d3/d3 Wiki · GitHub Pie Chart: Donut Multiples: Bar Chart with Negative Values: Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example: Twitter stream geographical visualization: Dendrogram ... d3-pie-relax-label (overlapping) - CodePen fix d3 pie chart label overlapping issue.... Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 bar chart in Angular. Creating a pie chart. A pie chart is a good way to show the relative values of different data. In this case, you’ll use it to visualize the market share of different frontend frameworks based on GitHub stars. The first step is to update the component’s HTML file (pie.component.html) with a new figure and title:
D3 pie chart labels outside. Label outside arc (Pie chart) d3.js - Google Groups I'm new to d3.js and I"m trying to make a Pie-chart with it. I have only one problem: I can't get my labels outside my arcs... The labels PPIC Statewide Survey: Californians and Their Government Oct 27, 2022 · Key Findings. California voters have now received their mail ballots, and the November 8 general election has entered its final stage. Amid rising prices and economic uncertainty—as well as deep partisan divisions over social and political issues—Californians are processing a great deal of information to help them choose state constitutional officers and state legislators and to make ... D3 Pie chart with percentage outside - Popular Blocks Jul 21, 2016 ... D3 Pie chart with percentage outside ... D3 Donut Chart Labels / Martin Stålberg / Observable D3 Donut Chart Labels ... Commentary: The labels overlap in some cases, but the polylines and transitions are very nice. ... const pieData = pie(data);.
plotly.graph_objects.Bar — 5.11.0 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ... D3 - Donut chart with labels and connectors (Data - gists · GitHub D3 - Donut chart with labels and connectors (Data: random teaching evaluation survey results) - .block. [Solved]-Lines for labels outside arc (Pie chart) d3.js-d3.js [Solved]-Lines for labels outside arc (Pie chart) d3.js-d3.js. Search. score:3. Accepted answer. The only difference between your code and the code you ... Pie Chart with External Labels - dc.js run-20 85000 ; run-19 80180 ; run-18 77040 ; run-17 75480 ; Others 576150.
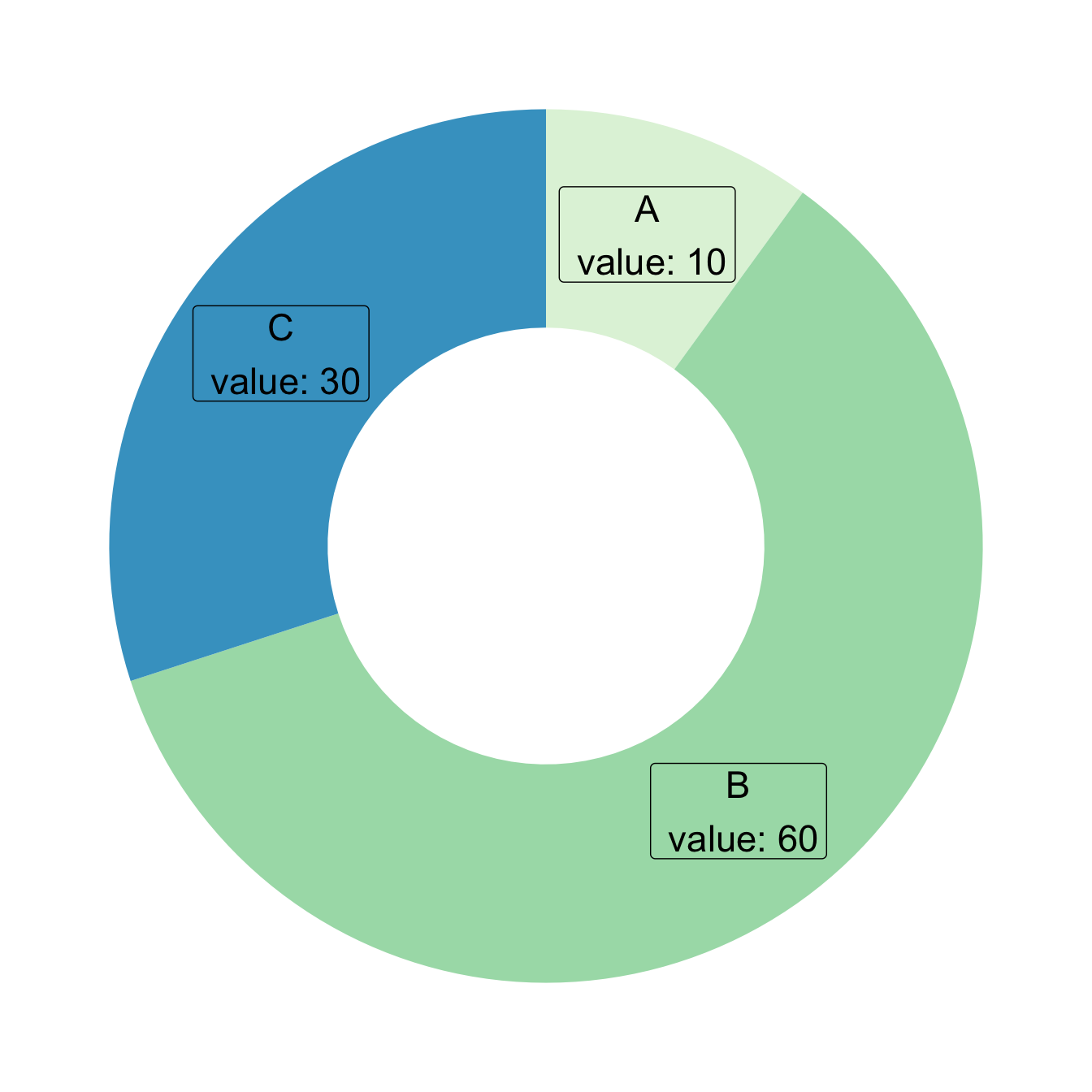
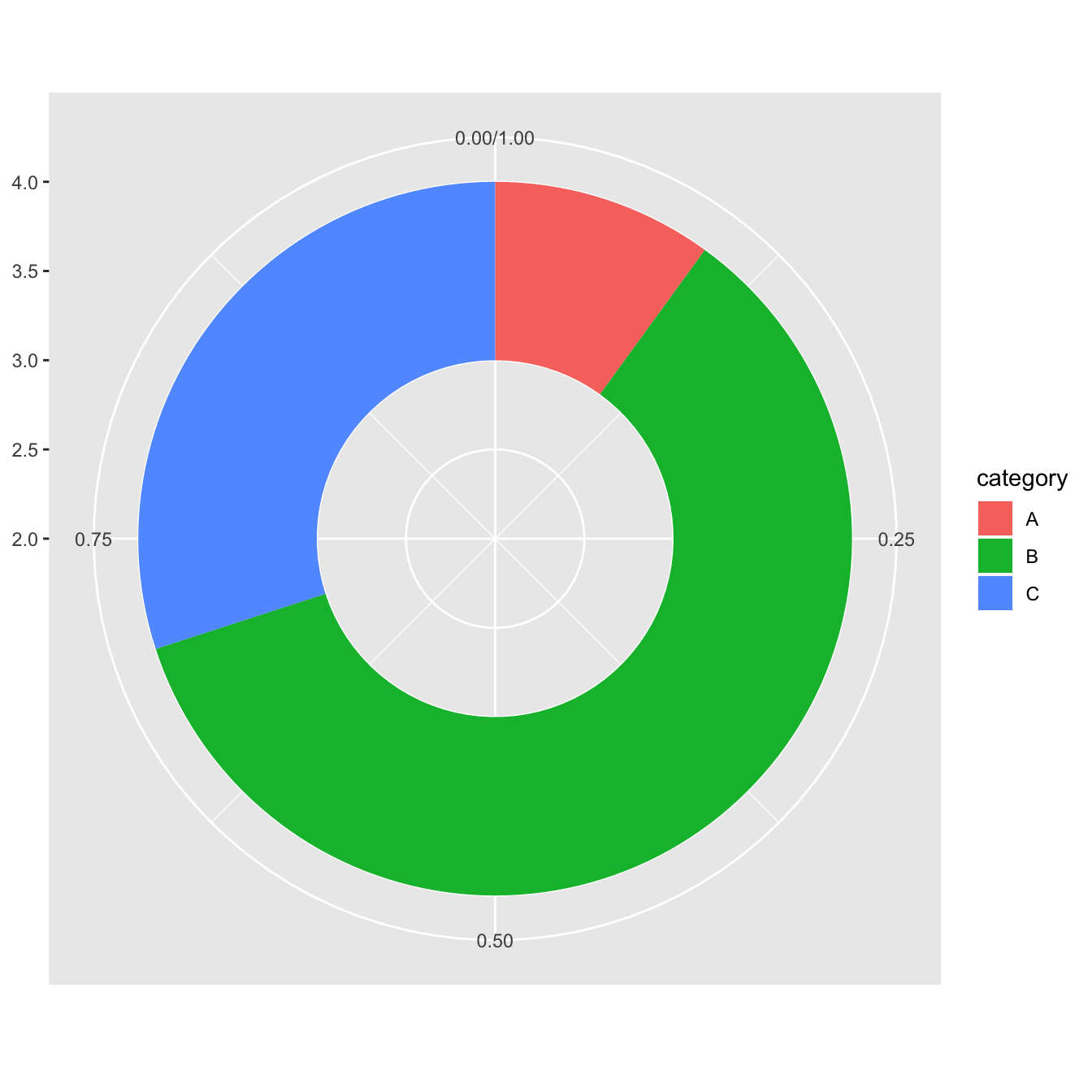
Layout.scene in Python - Plotly Provide multiple font families, separated by commas, to indicate the preference in which to apply fonts if they aren't available on the system. The Chart Studio Cloud (at or on-premise) generates images on a server, where only a select number of fonts are installed and supported. Donut chart with group label in d3.js - The D3 Graph Gallery Using d3.js to create a donut chart with group labels: an example with reproducible code. Example with code (d3.js v4 and v6). GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 bar chart in Angular. Creating a pie chart. A pie chart is a good way to show the relative values of different data. In this case, you’ll use it to visualize the market share of different frontend frameworks based on GitHub stars. The first step is to update the component’s HTML file (pie.component.html) with a new figure and title:
d3-pie-relax-label (overlapping) - CodePen fix d3 pie chart label overlapping issue....
Gallery · d3/d3 Wiki · GitHub Pie Chart: Donut Multiples: Bar Chart with Negative Values: Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example: Twitter stream geographical visualization: Dendrogram ...







































Post a Comment for "43 d3 pie chart labels outside"